以前ブログタイトルを変更する方法を記事にしましたが、それはパソコン版の場合だけでした。
今回はスマホ版でフォントを変更する方法についてご紹介します。
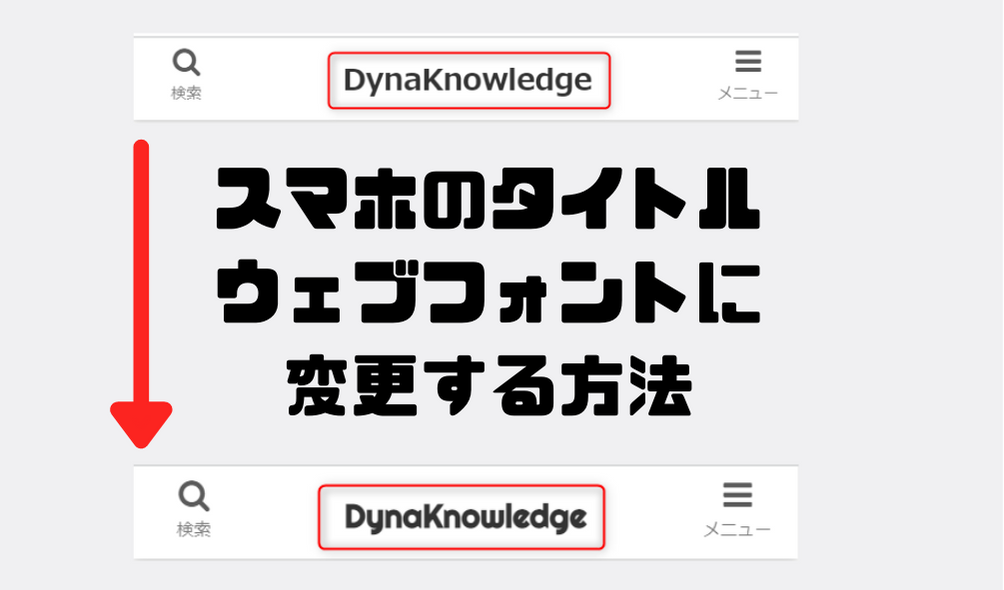
変更前のブログタイトル

普通のゴシック体でした。
パソコン版でのフォントは、Google FontのRighteousを使用しているので、
スマホでも同じものを使用したいと思います。
フォントの変更方法
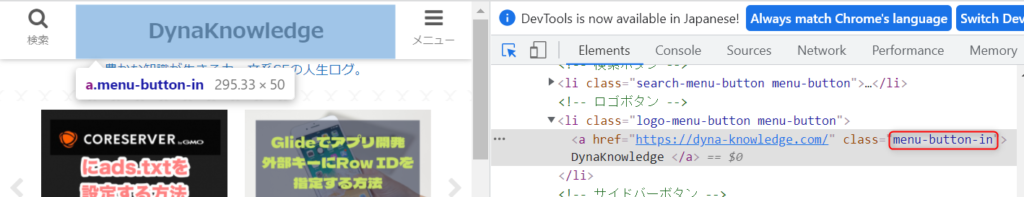
パソコン版となぜ異なるかというと、スマホ版のタイトルはCSSのセレクタが違っていたので一括で変更できていませんでした。
スマホ版のclassは“menu-button-in”を使用しているようでした。

そのため、専用のものを設定する必要があります。
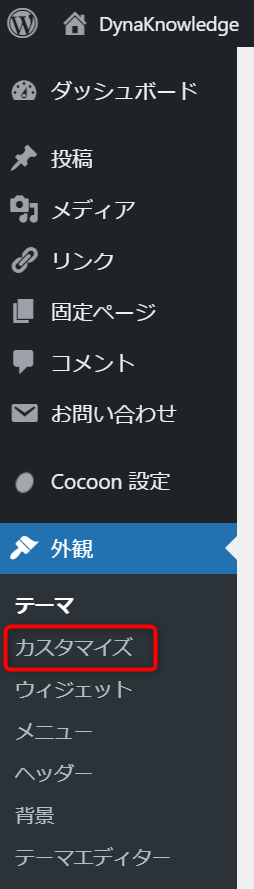
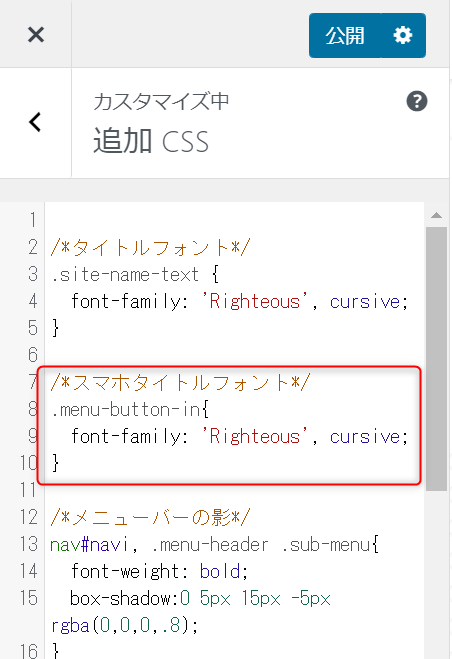
①設定画面ないで「外観」⇒「カスタマイズ」を開く

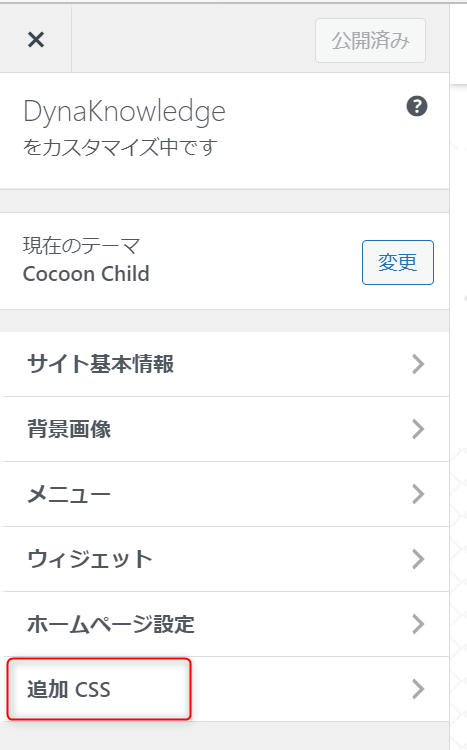
②追加CSSを開く

③フォントを変更するCSSを入力する

今回のフォントの例
/*スマホタイトルフォント*/
.menu-button-in {
font-family: ‘Righteous’, cursive;
}
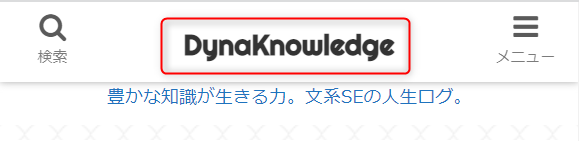
フォントの変更完了

これで、無事タイトルフォントを変更することができました。
こちらを変更するのを忘れていたので、やっと対応できました。






















コメント