【Webフォント】をご存じですか?
通常、フォントと言えばパソコンの中に保存されていて、ワードやエクセルなどで自分が使いたいフォントに変更したり、インストールしますよね。
ウェブフォントでは、ウェブ上に公開されているフォントを使用してサイト上のフォントを変更することができます。
もちろん、自分だけでなく誰が見ても同じフォントに見えるようになります。
今回はそのうちのGoogleが提供しているGoogle Fontを使ってブログのタイトルを表示する方法をご紹介します。
※Cocoonのテーマでご紹介します。
※2021/7月最新版
設定方法
フォント自体をサイトやパソコンにインストールすることは全く不要です。
設定したいフォントを探す
まずは、Google Fontのページを開きます。

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
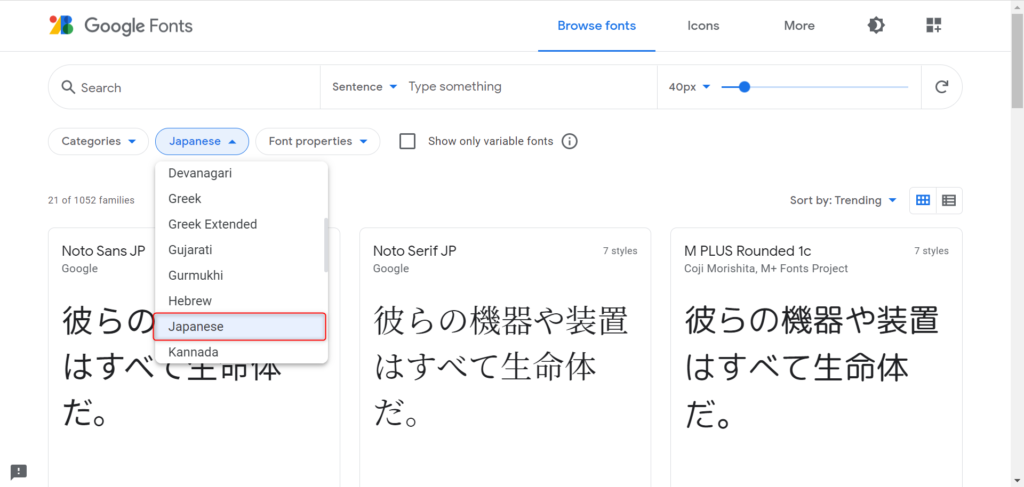
続いて、使用したいフォントを探します。
Languages ⇒ Japanese

フォントを選択する
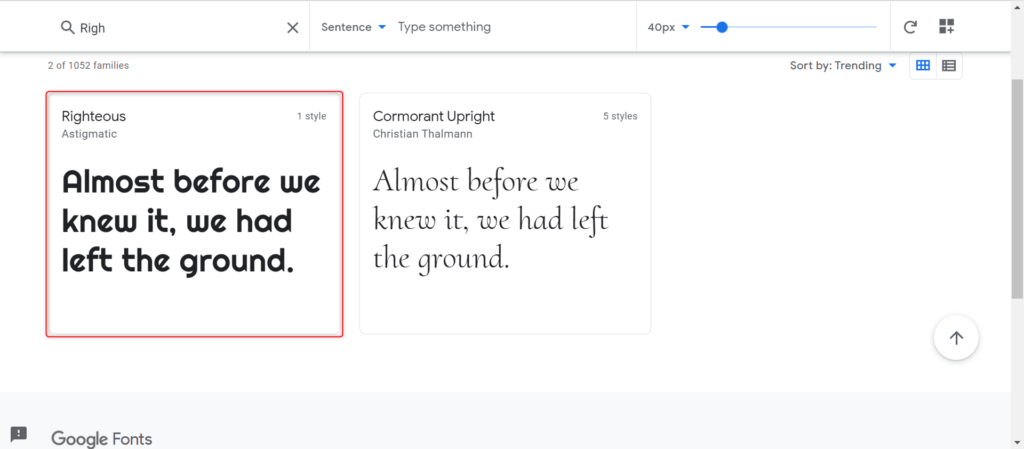
1. 使いたいフォントを見つけたら、フォントをクリックします

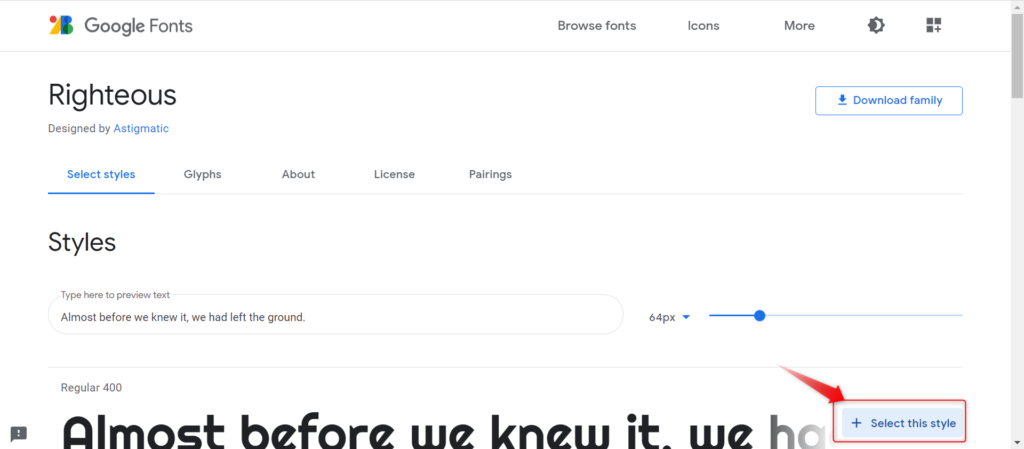
2. 画面下部のSelet this styleをクリック

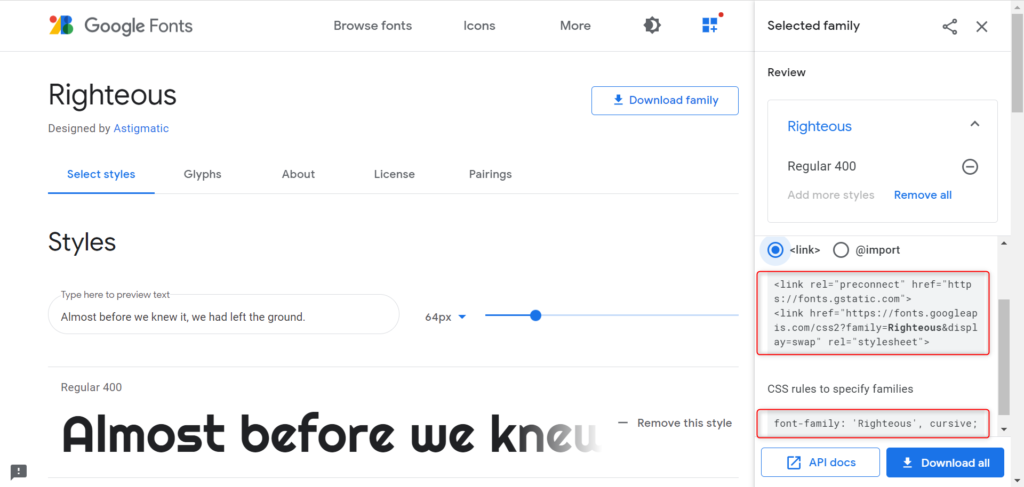
クリックすると、フォント情報とウェブサイトに乗せるためのhtmlタグとcssコードが表示されます。

これらはあとで利用するので、今はそのまま置いておきましょう。
フォントの設定<html編>
さて、続いてはWordPress側で設定します。
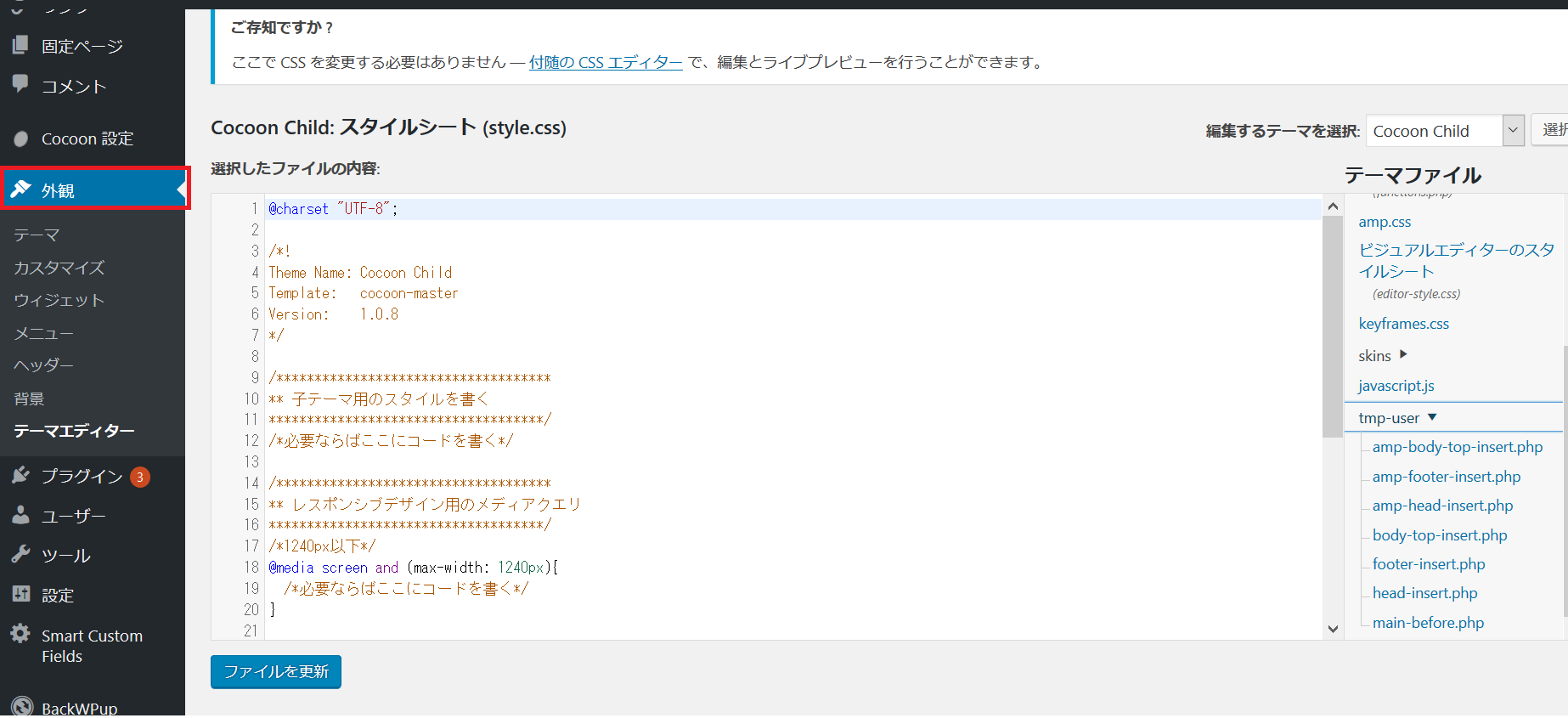
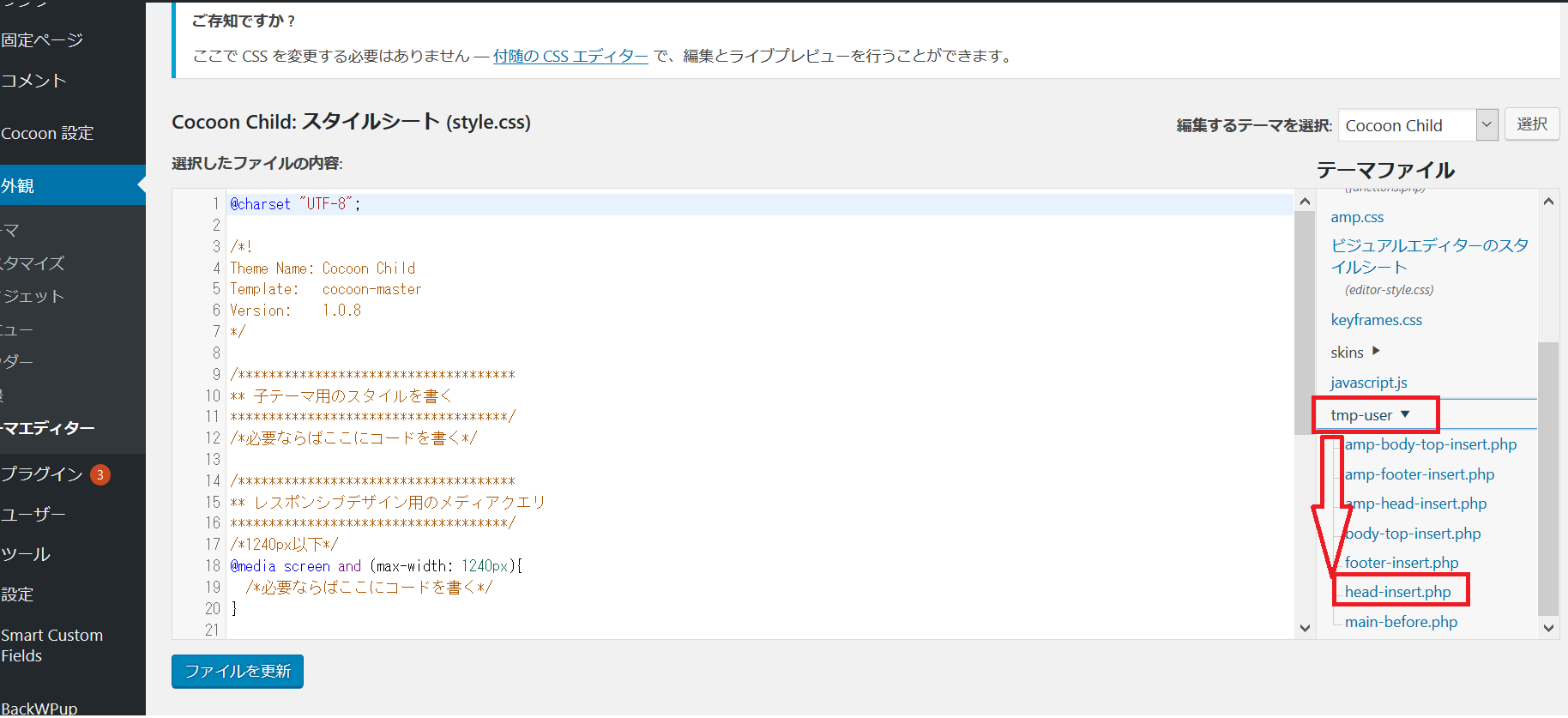
1. 設定画面 ⇒ 外観 を開きます。

2. 次に、tmp-user ⇒ head-insert.phpを開きます

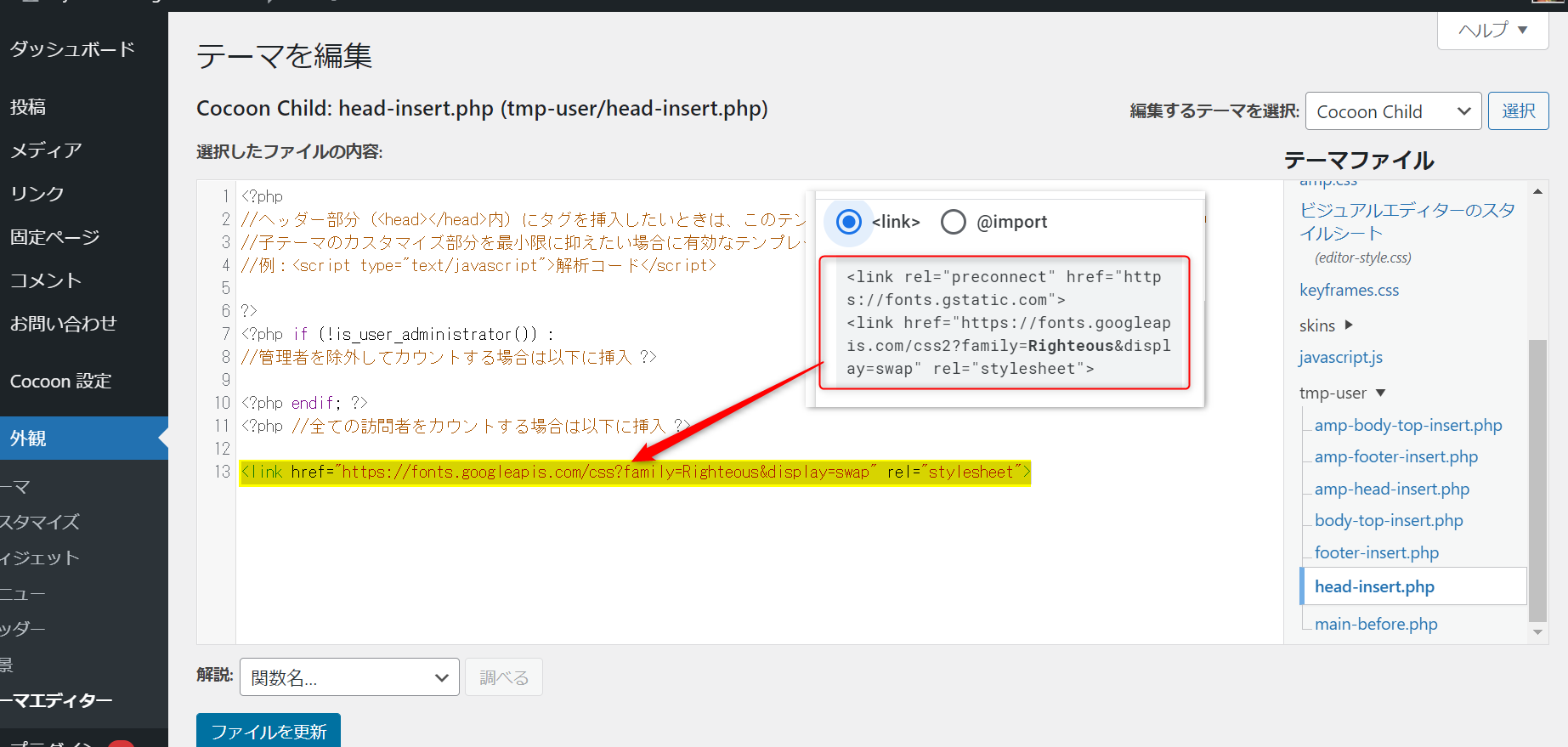
3. そして、先ほどの開いたフォントのHTMLタグの部分のみを、表示されているタグの一番下にコピーペーストします。

4. そして、ファイルを更新をクリックします。
これで、htmlは完了です。
続いてCSSの設定です。
フォントの設定<css編>
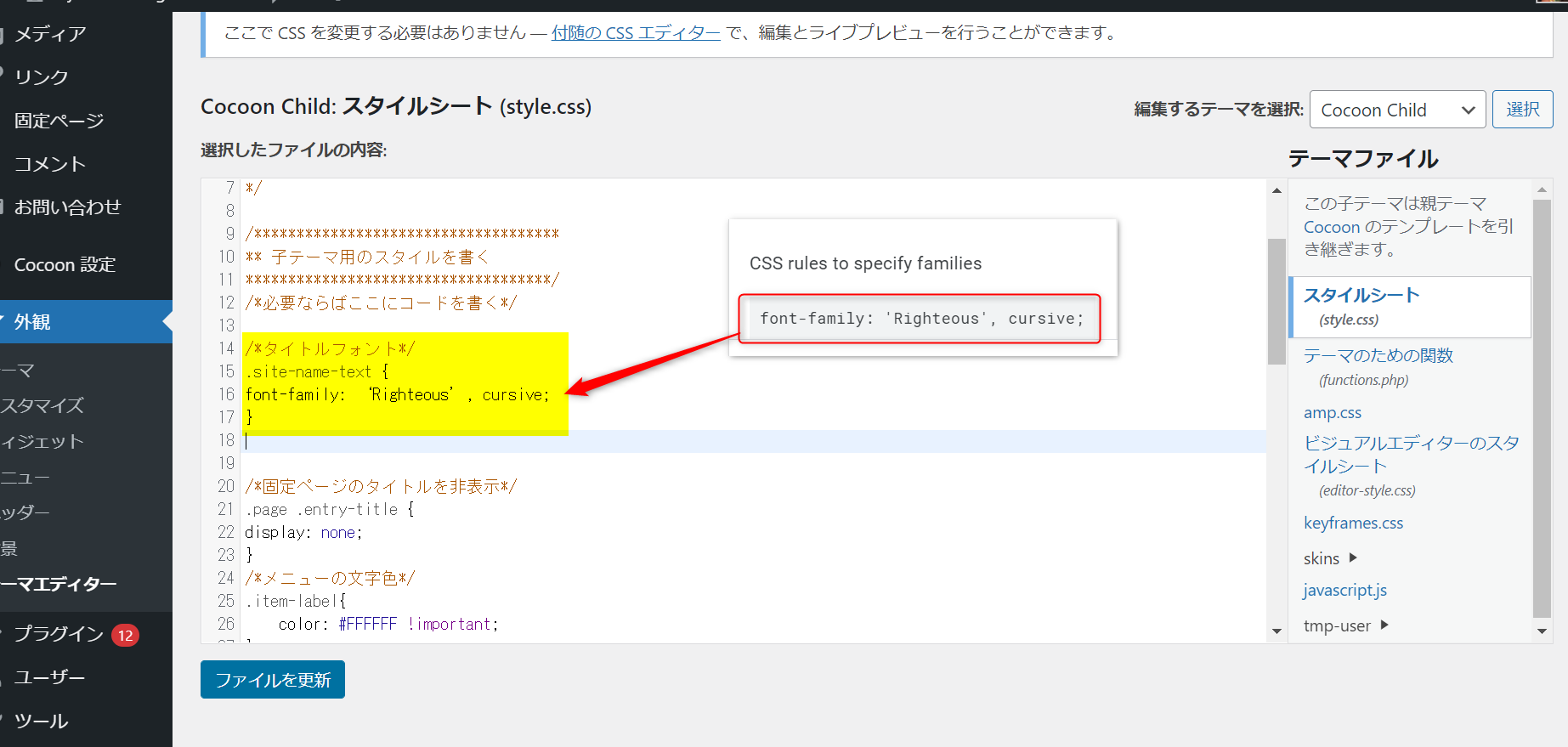
1. CSSの編集は、同じ画面の「スタイルシート」をクリックします。

2. そのあと、開かれた画面に先ほどのGoogle Fontのcssを貼り付けます。
しかし、今回はそのまま貼り付けるだけではできません。
なぜならば、どこにそのフォントを適用するかを指定する必要があるからです。
今回はブログタイトルを変更したいので、
.site-name-text{ }
を指定します。

今回のフォントの例
/*タイトルフォント*/
.site-name-text {
font-family: ‘Righteous’, cursive;
}
3. そしてファイルを更新をクリックし、変更を保存します。
タイトルビフォーアフター
変更前のタイトルはデフォルトでした。

それが、変更後は今回登録したフォントに代わりました。

たったこれだけですが、だいぶイメージが変わりますね!!
まとめ
というわけで、今回はタイトル部分のフォントを変更しました。
ロゴ画像を使ってもいいですがこちらの方が軽いしSEO的にも良いかと思います。
非常に簡単ですし、見出しとかでアクセントにもできそうですね。





















コメント